The ask
Elevate the Brooks brand and drive consideration in big-box retail through a differentiated and assistive AR experience.
Business challenges:
1. Sales associates in big box retail are not always available or know the best story to tell about Brooks.
2. Many people run in the wrong shoes. Guidance is key to selecting the right running shoes that suit a runner's needs.
3. Brooks differentiated science, technology, and innovation are not well communicated to customers, especially around other well-known brands.
Engagement levels
After unferstanding our users and the context they face in retail stores, we designed a framework to define the different interaction levels of experience with Brooks as a brand and their shoes. Each of these levels had a specific purpose.
Attract - starting with the first interaction with the product, where a robust moment introduces you to the brand and then lets you explore further the AR experience
Identify - the moment where the shoe is identified, in this case users would pick between a neutral and regular support shoe
Inspect - the most detailed exploration to learn about the technology and benefits of the shoe
Ideation
Pre-pandemic, working with creatives across 4 cities was a big challenge, but we managed to divide and conquer different ideation moments of the experience. Here are some I created.
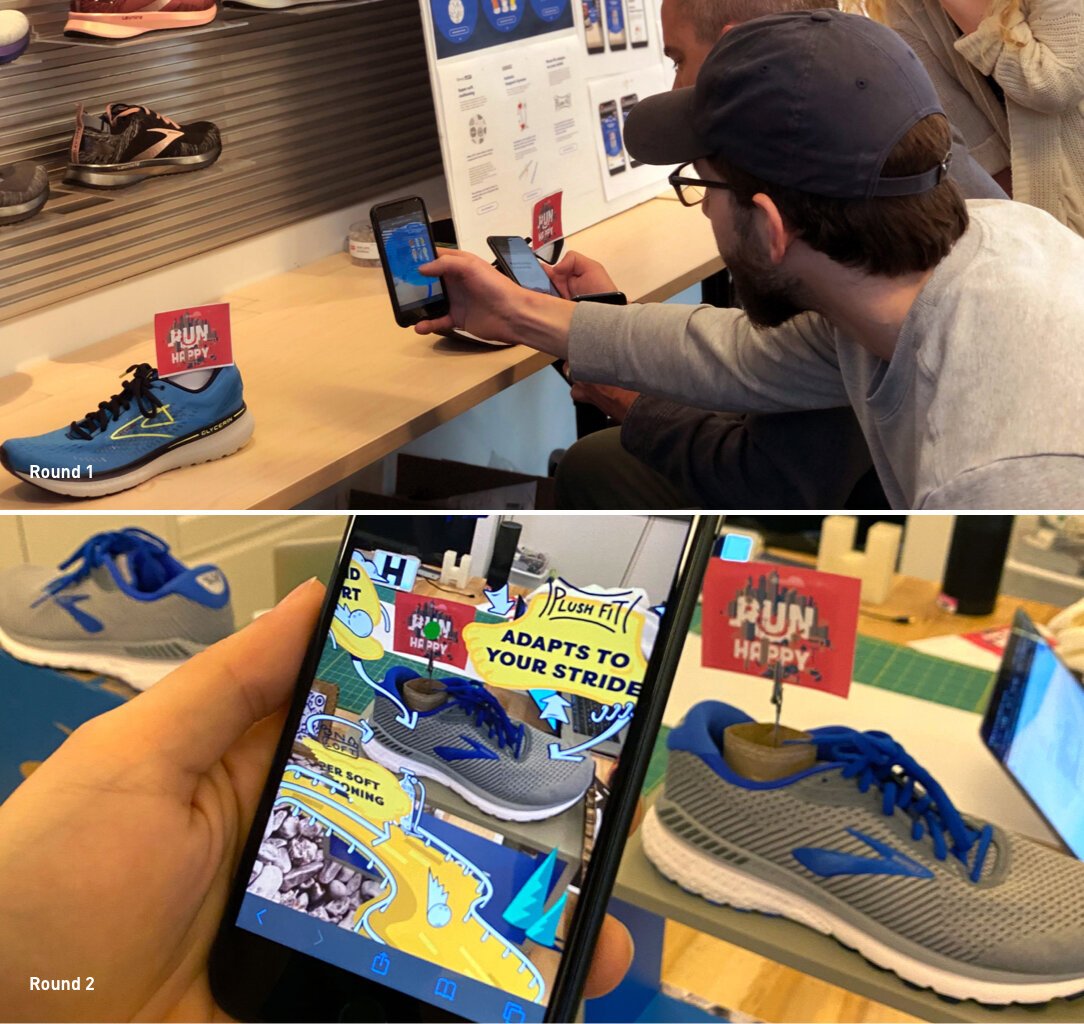
Round 1: Early concepting & brainstorming to have landed conversations about the feasibility of considering timelines, technology, and in-store constraints, as well as validating the direction with the client.
Round 2: With an initial understanding of the technology and requirements, I took photos and placed draft assets I created and borrowed from the brand to articulate the attack & identify levels of the experience.
Round 3: After creating the shoe callouts in the high-fidelity user interface (Ull, we brought them into WebAR to test transparency, flexibility, and a 3- level interaction paradigm so users could learn more about the product benefits and technology details.
Asset creation and experimentation: An illustrator worked on the final assets, and a developer experimented with different variables in WebAR. I created a seamless experience from the initial QR code scan. The shoes & markers on the table and the interaction throughout the experience.
What we learned in usability testing
This was the first time the creative team had done work in AR, so experimenting and failing was day-to-day. An illustrator created 3D assets for the shoe callouts, but we quickly realized the shoe and its features were loosing protagonism. I also realized that it was very hard to read the text in AR, so we decided to minimize text in the callouts and have a more traditional static page to tell the robust story of the shoe.
Round 1 - the prototype
Because of the nature of AR, elements move and smaller text is really hard to read even if assets are 2D
Native permission pop-ups to use the camera and motion add friction to the experience
The marker positioning, its color & contrast, and the light quality of the environment are key to a seamless AR experience
Round 2 - Initial hurdles and wins
The initial opener and asset load can be buggy
People intuitively recognized the need to tap into the shoe callouts to learn more about them
Overall, we got compliments and great feedback for the experience, specifically about making this AR experience a utility tool for shopping.
The final product
The real set up was done over a table with shoe risers and sneakers. The mocked table in this slide is a digital version for you to try the AR experience, but having the codes and markers be on a digital screen creates a bit of inception, makinq it fill more buggy than in real life.
Instructions
Zoom in to see this page as big as possible on your screen
Open your phone camera
Frame QR code 1 on your screen
Follow prompts
Back up and try framing both shoes on the width of your phone screen
Bring your phone closer to code 2 or 3
Explore and learn more about the product